如果你要寫一份文件,闡述你的程式架構、商業邏輯,單單使用文字表達,可能會讓閱讀門檻高了一些。此時如果加上幾張精美的附圖,讓讀者搭配著文字一起看,通常便能夠更容易了解你所想表達的內容,當然這邊的圖泛指的是 Block Diagrams,不同形狀和線段所構成的圖表(Diagram)。
市面上有許多這種畫圖的工具,舉凡 Draw.io, Lucidchart, Miro 等等,但我自己比較喜歡用的是一個叫做 Whimsical 的工具,偶爾搭配 Draw.io 使用。
我在撰寫需求、設計前端畫面邏輯及後端架構時,最常畫的就是流程圖(Flow Diagram)。
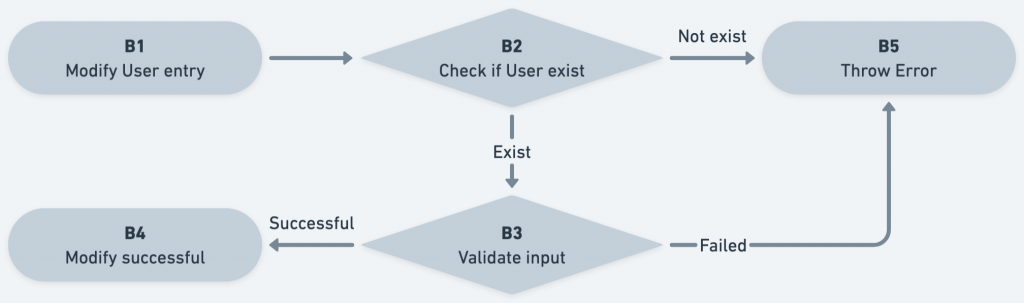
例如下圖就是一個用 Whimsical 畫出修改使用者資料的簡單 Flow Diagram,只要簡單拉幾個圖形、填入文字,接著用箭頭連接即可。

*User Modification Example
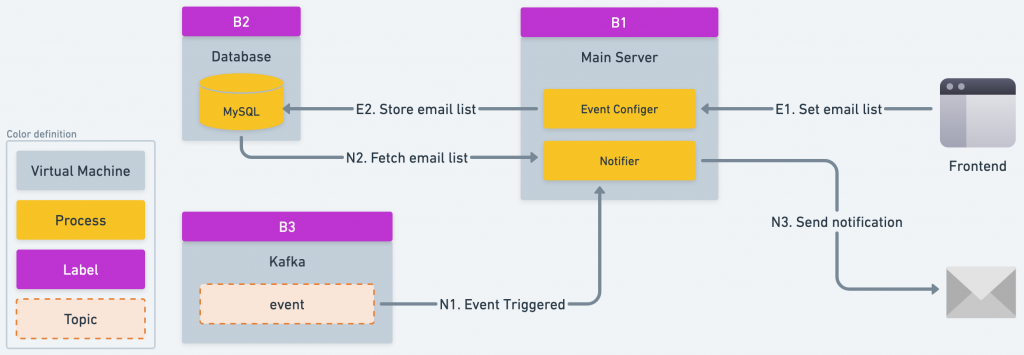
又或者是表達某些 Components 之間的資料流,例如下圖是一個收到某 Event,Trigger Email 寄出通知的流程圖

*Notifier Services Example
由於大部分的使用情境是可以由基礎的形狀、線條、顏色,再加上一些好看的 Icon 組成,並且在圖形間的操作,如移動、放大縮小、用箭頭連結都蠻直覺的,Whimsical 就變成我在時間成本和美觀間取得最佳表現的一款工具。
除了優點外,當然也有其缺點:無法畫出客製化的複雜圖形。這是由於 Whimsical 在元件上做了很多的限制所造成的,為了保持直覺和簡單的操作,所以圖形不能過小、位置不能 1px, 2px 的移動、顏色只有限定幾種等等,在畫一些複雜一些的圖表時就難以成功表達。
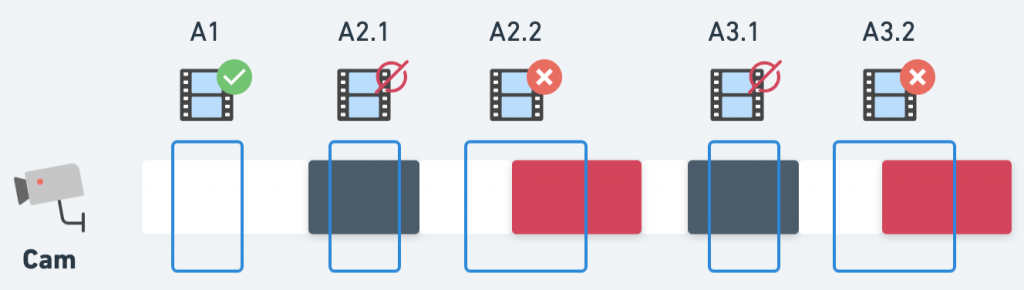
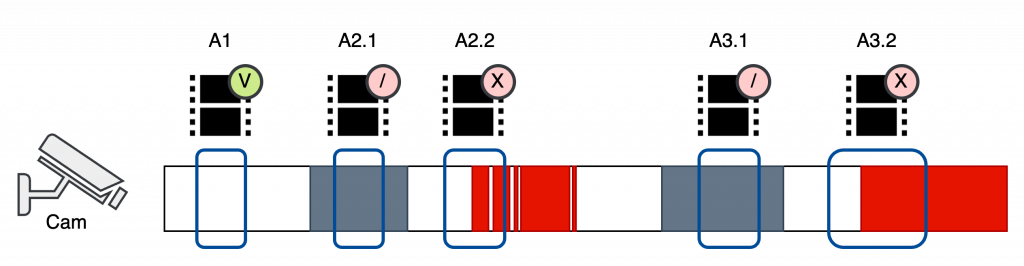
這時如果你使用的是 Draw.io,就能做很複雜及精細的操作,例如下面兩張圖要表達的是同樣的內容,假設在一段影片當中有沒錄到的、壞軌的狀態,我們節錄的部分片段內容應該視為什麼狀態。

*Whimsical 的輸出範例

*Draw.io 的輸出範例
其中 Draw.io 的 A2.2 片段,紅色的壞軌區域可以客製的非常細,描繪出每隔 0 點幾秒壞軌後又恢復正常的情況,但是 Whimsical 就無法做出這樣的內容,因為每個 Block 有最小的寬度限制。
但相對來說,Draw.io 就有很多小細節要 tune 來 tune 去的,表現便不如 Whimsical。例如在 Blocks 之間拉箭頭、一次移動多個物件等等,就沒有辦法這麼簡單且直覺的移動,時常牽一髮而動全身。
至於要如何挑選繪製圖表的工具,除了上述提的操作性是否夠簡單、客製化程度是否夠高之外,當然還有價格這個因素可以納入考量。
操作性是否夠簡單直覺,是我覺得最重要的指標,畢竟我的目的是高效的產出還算好看易懂的圖表,盡量避免花太多時間花在處理圖表的細節上。
而客製化的程度次之,我在大部分的情境中都不會需要把圖的細節做得太複雜,真的要做一些很特別的操作時,再搭配 Draw.io 輔助其實也就足夠了。
最後則是價格,除了 Draw.io 是免費又好用的工具之外,其他知名度較高的工具大部分都是要付費的,也包含 Whimsical。但是在需要長期頻繁產出圖表的情境下,挑一款自己上手的工具其實也還算是蠻划算的投資。
總結來說,基於最重要的操作性這個指標,我覺得花點錢投資簡單好用,能高效產圖的工具會是不錯的選擇,而在真的需要畫更複雜的圖表時,再配合 Draw.io 使用即可。
